echarts图表想要实现自适应缩放(vue用法也一致)
不多说,只需要在使用图表setOption()下面添加两行代码解决:
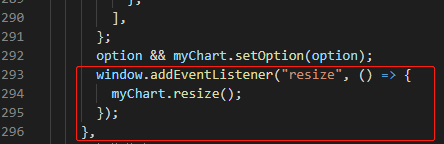
// An highlighted block window.addEventListener("resize",()=>{ myChart.resize();});添加进去运行项目,随意缩放改变浏览器窗口,Echarts图表也会跟着改变啦!
温馨提示:
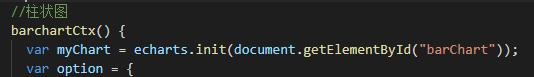
myChart是我获取图表标签ID定义的属性,根据自己 的修改就行:
热门文章
- 1月26日 | HiddifyNextNode机场节点订阅每天更新22.9M/S免费节点订阅链接
- 12月8日 | HiddifyNextNode机场节点订阅每天更新20.7M/S免费节点订阅链接
- 福建农林动物医学专业怎么样(福建农林动物医学专业怎么样知乎)
- 1月18日 | HiddifyNextNode机场节点订阅每天更新19.9M/S免费节点订阅链接
- vue项目 v-for循环数据,鼠标移入移出改变颜色
- 疫苗瓶回收处理(疫苗空瓶回收登记表)
- 1月31日 | HiddifyNextNode机场节点订阅每天更新19.5M/S免费节点订阅链接
- 11月22日 | HiddifyNextNode机场节点订阅每天更新21.7M/S免费节点订阅链接
- 重庆在哪里领养狗狗比较好(重庆在哪里领养狗狗比较好点)
- 12月14日 | HiddifyNextNode机场节点订阅每天更新22.3M/S免费节点订阅链接